Responsive là gì? Những lưu ý khi thiêt kế Web Responsive!
Responsive hiện nay đã gần như trở thành thước đo đánh giá sự chuyên nghiệp của một thiết kế website. Vậy thực chất responsive là gì? Bài viết sau đây sẽ giúp bạn trả lời câu hỏi thiết kế website responsive là gì cùng những lưu ý khi chúng ta thiết kế website responsive.
1. Responsive là gì? Những kiểu responsive thường gặp
1.1 Định nghĩa responsive là gì?
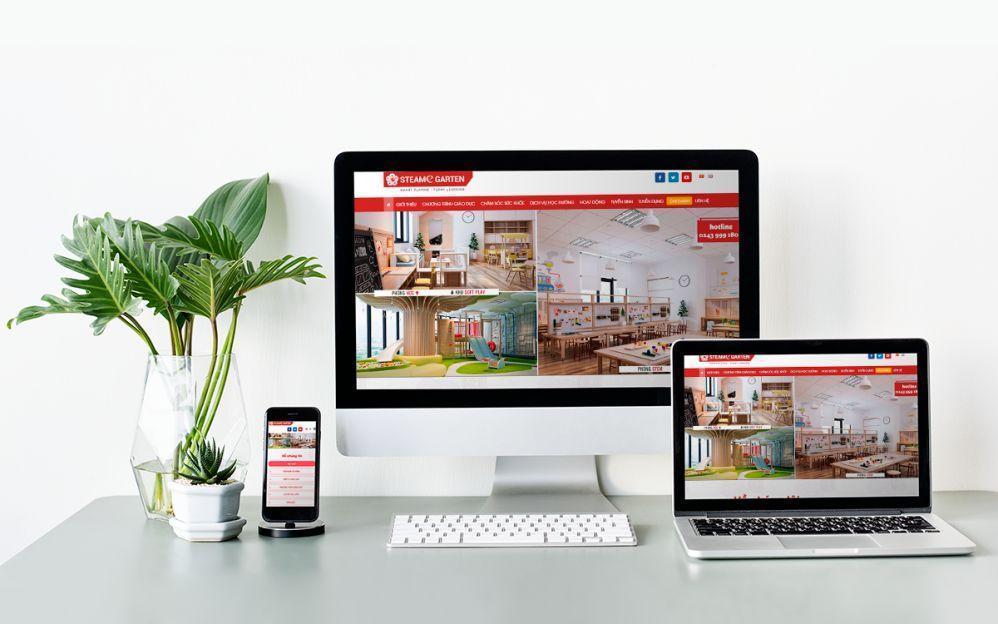
Chỉ cần tìm cụm từ “responsive là gì?” chúng ta sẽ nhận được hàng nghìn kết quả với nhiều đáp án khác nhau. Thực tế, responsive có thể hiểu đơn giản là tính năng cho phép khách hàng có thể trải nghiệm website trên tất cả các thiết bị bao gồm PC, mobile, tablet mà không cần lo ngại gặp trục trặc về hiển thị, giao diện,…

1.2 Những kiểu responsive thường gặp trong thiết kế website
Về cơ bản hiện nay việc thiết kế web được sử dụng trên 3 kiểu chính là:
Responsive Website Design
Web Responsive sử dụng cùng một URL nội dung trên tất cả các thiết bị, nhưng nó sẽ thay đổi chế độ hiển thị và trật tự nội dung tùy thuộc vào kích thước của màn hình thiết bị.
Nói cách khác, nó có khả năng sắp xếp lại các nội dung để phù hợp với bất kỳ kích thước màn hình nào dựa trên nguyên lý Client Side Rendering, nghĩa là trình duyệt sẽ phải tải về toàn bộ nội dung trang web, sau đó thay đổi kích thước hiển thị theo kích thước màn hình.
Adaptive Website Design
Trang web này sử dụng cùng một URL trên tất cả các thiết bị. Các máy chủ (nơi mà các trang web được lưu trữ) sẽ nhận diện các thiết bị để kiểm tra xem chúng là điện thoại di động, máy tính bảng, hay máy tính để bàn, từ đó, nó sẽ truyền tải về trang web có phiên bản tối ưu với thiết bị đó.
Đây là phương pháp server-side, nghĩa tất cả các công việc được thực hiện bởi máy chủ trước khi nó được truyền tải tới khách hàng.
Separate Mobile Website
Website có hẳn một URL riêng biệt cho phiên bản web trên di động. Thông thường, bạn sẽ thấy nó như là một tên miền phụ kiểu như m.Sapo.vn, đó là kiểu URL được sử dụng tối ưu hóa cho các thiết bị di động.
Trên thực tế, nếu website của bạn không cài đặt tương thích responsive cũng không ảnh hưởng quá nhiều đến chất lượng web. Tuy nhiên, việc cài responsive lại giúp làm tăng yếu tố cảm xúc của khách hàng trong quá trình trải nghiệm trên mọi thiết bị.

2. Ưu nhược điểm của responsive là gì? Có nên cài responsive cho website không?
Trước khi đưa ra quyết định có nên hay không thiết kế website bán hàng chuẩn responsive, hãy tìm hiểu ưu nhược điểm của responsive là gì nhé.
2.1 Ưu nhược điểm của responsive
Ưu điểm:
– Nội dung website được đồng nhất trên mọi thiết bị.
– Chế độ hiển thị sẽ tự động thích ứng và phù hợp với kích thước màn hình thiết bị giúp nâng cao trải nghiệm người dùng.
– Tiết kiệm chi phí thay vì phải thiết kế 2,3 bản web cho mobile, PC, tablet… thì bạn chỉ cần tối ưu trong một thiết kế duy nhất.
– Giúp cải thiện chất lượng SEO.
Nhược điểm:
– Đòi hỏi quá trình lập trình tỉ mỉ chi tiết hơn.
– Quá trình thiết kế website sẽ mất nhiều thời gian để phát triển hơn.
– Thời gian tải trang sẽ nhiều hơn bình thường một chút.
– Giá thành sẽ cao hơn những web không tương thích responsive.
2.2 Có nên thiết kế website bán hàng tương thích responsive không?
Có thể thấy, responsive web mang lại rất nhiều lợi ích trong việc tối ưu trải nghiệm người dùng. Ngược lại, nhược điểm nhìn rõ nhất của responsive chủ yếu là chi phí khởi tạo sẽ cao hơn những web thông thường.
Tuy nhiên, với những đánh giá khắt khe của Google liên quan đến trải nghiệm người dùng như hiện nay, việc website tương thích responsive trên mọi thiết bị chắc chắn sẽ được đánh giá cao, từ đó việc nâng cao thứ hạng website là điều hoàn toàn “trong tầm tay”.
Vì vậy, nếu bạn thực sự muốn đầu tư một thiết kế website bán hàng chỉnh chu, thu hút người truy cập, tăng tỷ lệ chuyển đổi và nâng cao doanh thu thì việc cài đặt responsive cho website là điều vô cùng cần thiết.

Tham khảo:>> Flatsome là gì? Tổng quan giao diện Flatsome
3. Những lưu ý khi thiết kế web responsive
Để quá trình thiết kế website bán hàng chuẩn responsive diễn ra thuận lợi, bạn hãy lưu ý 6 điều sau đây:
3.1 Phân tích hành vi khách hàng
Phân tích này là 1 bước quan trọng trong việc thiết kế vì nó cho thấy các thiết bị thường xuyên nhất được sử dụng, các hành vi khách hàng (như phóng to hình ảnh sản phẩm…), tỷ lệ chuyển đổi từ các thiết bị di động và các vấn đề được đưa ra bởi chính người mua hàng sử dụng các thiết bị di động.
Đó là những yếu tố cần thiết phải biết để đảm bảo các trải nghiệm di động đáp ứng nhu cầu của khách hàng. Phân tích này cần được thực hiện và liên tục điều chỉnh, tối ưu hóa trang web phù hợp với hành vi mua hàng của khách hàng.
3.2 Không nên bắt đầu với phiên bản desktop (PC)
Hầu hết các doanh nghiệp đều bắt đầu thiết kế trang web của họ cho phiên bản desktop. Điều này sẽ gây khó khăn hơn cho việc thay đổi xuống hỗ trợ cho màn hình nhỏ hơn như điện thoại di động.
Nên bắt đầu bằng cách tối ưu giao diện cho thiết bị có màn hình nhỏ, thiết kế 1 trải nghiệm tốt cho người sử dụng điện thoại di động và tablet. Từ đó, việc cài đặt tương thích cho tất cả các thiết bị sẽ đơn giản và dễ dàng hơn nhiều.
3.3 Thử nghiệm trước khi đưa vào sử dụng
Trước khi đưa vào sử dụng, bạn cần thử nghiệm trên các trình duyệt như: Chrome, Explorer, Firefox, Safari… và trên những hệ điều hành khác nhau như: Windows, Mac OS. Điều này vô cùng quan trọng vì sẽ giúp chúng ta nhìn thấy những lỗ hổng, từ đó có thể khắc phục nhanh chóng trước khi website đến tay khách hàng trải nghiệm.
3.4 Chú ý nút call action
Không nên thiết kế nút Call to action (kêu gọi hành động) quá nhỏ. Nếu người sử dụng phải phóng to lên để click vào nút hoặc nhấn sai bởi vì kích thước quá nhỏ thì họ thường sẽ thất vọng và rời khỏi trang web.
Điều này cũng có thể xảy ra với laptop với màn hình cảm ứng. Vì vậy, hãy thiết kế 1 giao diện với nút call to action đúng kích cỡ chứ không phải quá nhỏ hoặc quá gần nhau.

3.5 Độ phân giải ảnh cần linh động
Một trang website responsive được thiết kế tốt sẽ thay đổi độ phân giải màn hình dựa vào từng thiết bị của người dùng. Nhưng nhiều trang web vẫn chưa chú ý tới điều này. Hình ảnh lớn dẫn đến thời gian tải chậm hơn cho các thiết bị di động.
3.6 Email tuỳ biến
Các trang web responsive hoạt động tốt trên desktop, thiết bị di động nhưng các email liên quan lại không tùy biến. Email chính là 1 điểm tiếp xúc khách hàng chủ chốt. Chúng cần là 1 phần của thiết kế và thử nghiệm. Hãy giữ kết nối email với những thông tin liên quan nhất.
Trên đây là toàn bộ thông tin giải đáp cho câu hỏi responsive là gì?, những ưu nhược điểm của responsive là gì cùng những lưu ý khi thiết kế website responsive.
Hãy lựa chọn cho mình một đơn vị thiết kế website bán hàng chuyên nghiệp, web tương thích trên mọi thiết bị để khách hàng của bạn cảm thấy thoải mái khi ghé thăm trang web của bạn nhé.
CÂU HỎI THƯỜNG GẶP
Responsive Web Design là xu hướng mới và là điều bắt buộc phải có trong thiết kế web hiện nay. Thiết kế này đảm bảo hiển thị trên tất cả các thiết bị: điện thoại, máy tính, table, macbook,… giúp người dùng dễ dàng truy cập vào website ở bất cứ thiết bị di động nào. Một số lợi ích mà website Responsive mang lại được kể đến như:
- Giúp tiết kiệm chi phí và quản lý trang web tốt hơn
- Tối ưu trải nghiệm người dùng UI/UX
- Tăng hiệu quả bán hàng, chuyển đổi cao
- Có cơ hội cải thiện thứ hạng trên TOP công cụ tìm kiếm Google
- Xây dựng liên kết mạnh và giúp tốc độ tải trang nhanh hơn
Đội ngũ nhân viên của chúng tôi luôn sẵn sàng 24/7 để tiếp nhận tư vấn và giải đáp mọi thắc mắc của khách hàng và đưa ra những giải pháp tốt nhất. Liên hệ ngay với chúng tôi để được tư vấn miễn phí:
- Địa chỉ: Tầng 18, Center Building, Số 85 Vũ Trọng Phụng, Thanh Xuân Trung, Thanh Xuân, HN
- Hotline: 094 836 9191
- Email: contact@s-tech.info